Introduction
Hi, my name is Chris Campbell and I have a color vision deficiency. Like roughly 7-10% of all males, my deuteranomaly makes it difficult to differentiate between some colors, like red and green. Color deficiency, or color blindness as it’s commonly referred to, doesn’t mean that I or people with similar conditions cannot see certain colors. They’re not invisible and I don’t see in black and white (a condition that is actually very, very rare). I can still use crayons effectively, find meaning in beautiful sunsets and even enjoy clear blue skies. What it does mean is that certain colors in the visual spectrum look a lot like one another and so I have a hard time sometimes telling the difference between certain colors and even shades.
Because of this, designing software and interfaces that will also work effectively for people like me takes a bit of concerted effort. Of all the elements of design (line, shape, size, texture, etc.), color is probably one of the most used elements to pass on informational states. This is probably because it allows a designer to say many things without having to change the form or layout of the design. While there are a number of simulators and plugins that can help you “visualize” what a color deficient person might be seeing, I honestly don’t recommend spending a lot of time with them. Instead, I’d like to propose just a few simple guidelines along with plenty of examples to help you effectively ensure that a good percentage of your audience won’t misinterpr et your message.
Avoid Using Colors Alone as Visual Cues
Using color and color alone as a visual cue is appealing because it’s usually an aesthetically pleasing and a minimalist design technique. Calls to action and visual cues are critical to interface designers because users, especially on the web, have limited patience and are looking to process information and make decisions quickly. Since the brain recognizes and forms an emotional bond with colors almost immediately, colors are a natural choice for visual cues. Unfortunately, it’s easy to alienate or confuse some of your users when some of those aesthetically pleasing colors look very similar. To point out a few interfaces that use hard to differentiate colors as visual cues, here are a few examples that have given me some trouble.
Bad Cues
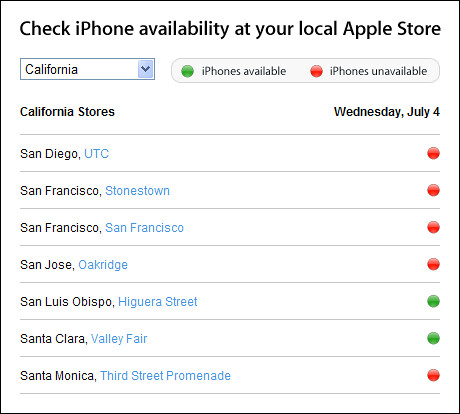
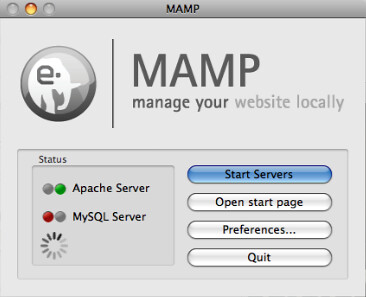
As you can see, all three of these interfaces use only red and green (two of the most misinterpreted colors) to convey states or provide information to the user.
- Apple’s iPhone availability indicator uses color alone as a visual indicator. Interestingly enough, they state in their usability guidelines:
“Although color can greatly enhance a user interface, make sure it is not the only source of information. A color blind user may not be able to distinguish between two objects that differ only in color.”
Now, what they do provide is a legend of what red and green are supposed to look like for each state. But for me, it’s still barely possible to match their indicators to the live data, and so the example remains pretty frustrating. It is, however, slightly better than the other two examples.
- Warhammer Online, a video game, and MAMP, a development server application, exemplify the worst culprits because not only do they use similarly contrasting red and green colors as cues, but they don’t give you a reference or legend to help distinguish or label what “red” and “green” are even supposed to look like.
In order to avoid an angry mob of color deficient users, or to just ensure that you and your users are on the same page, here are some aesthetically pleasing interface examples that use text and icons, in addition colors, to communicate what’s going on.
Good Cues
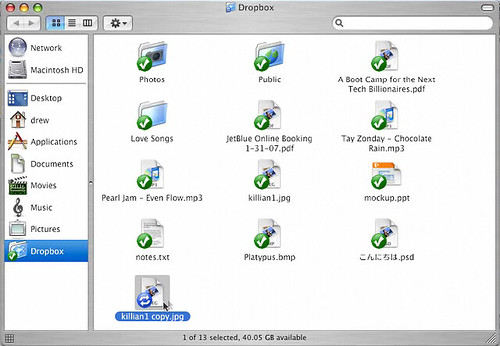
-
Dropbox users know the status of their files because of the colored circles and icons attached to each file. The colored circles can be confusing to a small percentage of viewers, but it’s pretty hard to misunderstand what’s going on unless you’re both colorblind and not familiar with their commonly used icons.
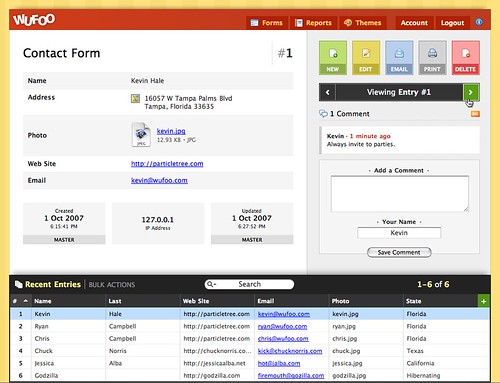
-
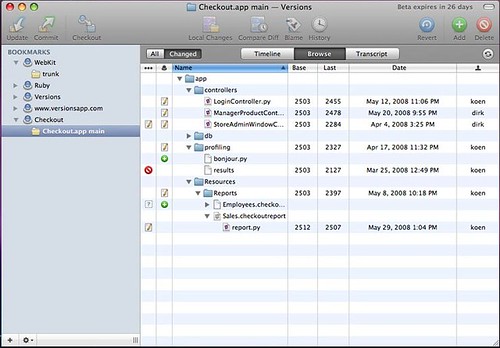
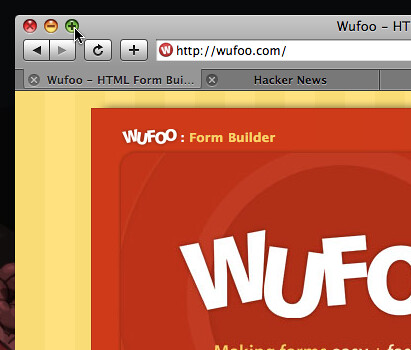
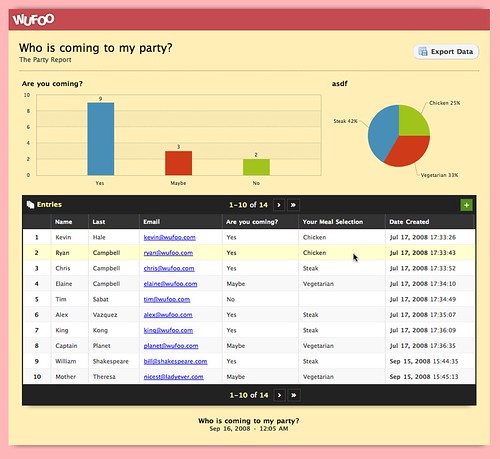
The Wufoo and Versions screenshots pretty much leave no room for misinterpretation because they, like a stop sign, use combinations of shape, color, and a word / icon to give their visual cues meaning and context. You’re sure to leave very little to interpretation when you use three visual cues to convey a single message.
More Good Cues
-
Again, Apple uses the hard to distinguish red, yellow, and green orbs as visual cues throughout their OSX windows, but this time they help those with color deficiencies by providing icons whenever you hover over the colored orbs. Since a user is only going to be interacting with those orbs when their mouse is hovering over them, it doesn’t hurt to hide the icons and keep the interface aesthetically pleasing until the user is clearly interacting with them.
-
The TiVo interface is strapped for space, and in order to give multiple visual cues using color by itself, a recorded show is represented with a full, green orb, and a show that is currently being recorded is represented with a smaller, red orb. Even if somebody cannot differentiate the colors that Tivo is using in this situation, they can tell the difference between a small and large circle.
Use Contrasting Colors
Of course, as an interface designer, there are going to be times when you do not want to use icons or text as a cue due to space or aesthetic constraints. While I recommend using icons or text when you can, sometimes color and color alone is the most logical way or only choice to convey different information. Maps, for example, often use colors to display separate areas of information about a location. Also, sometimes designers want to indicate state by coloring just the text itself.
If you are going to use color alone, the best way to accommodate for the color deficient viewers out there is to get familiar with contrast. Kevin wrote an excellent article recently on programmatically finding good contrasting colors. Additionally, a couple of great resources about how to choose proper contrasting colors can be found over at lighthouse.org and 456bereastreet, but to give you a quick overview of what works and doesn’t work in my world, here are a couple examples.
Bad Contrast
-
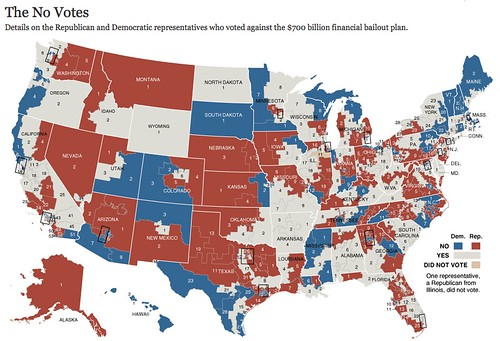
This New York Times map is frustrating because the “Yes” and “Did Not Vote” colors are extremely close in contrast, and they basically look like the same thing to me. I wouldn’t even recognize there are four colors being used on that map. And actually, the classic example for bad contrast for the color blind in Wikipedia is this NY Times Map.
-
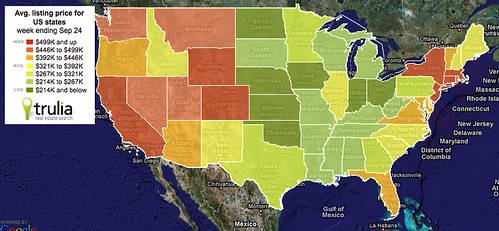
Trulia’s maps are sometimes extremely tough to interpret for me because they not only use red, yellow and green, but they use multiple shades of those colors. I see this a lot of times in graphs and pie charts, and it’s probably the most frustrating example of all the screenshots I’ve documented in this article.
-
The red/black and red/green text are sometimes used as hyperlink colors on web sites. They can be problematic because certain combinations are colors that those with a deficiency often have trouble seeing.
Good Contrast
-
In this map, the New York Times does a better job because red and blue are easy to differentiate, and while light yellow and light blue can be confused by an extremely small percentage of people, the stripes they use clearly separate the states.
-
While this pie chart in Wufoo does use red and green, the colors in this example are contrasting enough to tell apart, especially when viewed directly next to another.
-
Here’s another set of text examples that are again a red/black and red/green combo, but they’re more distinguishable due to their higher contrast differences.
Conclusion
For the most part, this isn’t a call to arms. I’m not on a quest to change the world, fight discrimination or demand visual equal rights. As you can see, if you want to avoid making color blunders, all you really need to do is to take a minute to make sure you provide a legend, use icons or words when possible and make sure your visual cues are high contrasting. You probably do not need to run your designs through a color checker and stress over whether or not your interface is going to offend your viewers. In fact, there’s a pretty good chance you’re working near or know somebody with a color deficiency, so having them give your design a once over is a great way to ensure your message is seen properly.
Additional Reading
-
Blindness — A series of images that are shown in both normal vision and how they appear to someone with a red/green colorblindness.
-
What about Traffic Lights? — Daniel Flück writes about why traffic lights do not confuse him. Wikipedia also notes, “Usually, the red light contains some orange in its hue, and the green light contains some blue, to provide some support for people with red-green color blindness.” This explains why color blind people do not actually need to memorize the location of where green and red lights are located, especially in the dark when you cannot pinpoint the location of where a light is coming from.
-
Emerson Moser — In 1990, Moser was Crayola’s most senior crayon moulder and retired after 37 years. After moulding approximately 1.4 billion crayons, he revealed that he is actually color blind.
-
Camouflage Detecter — There is an upside to being color blind and it’s that you have the super human ability to detect camouflage like U.S. soldiers did in World War II. That might also help explain why most animals have some form of color blindness.
-
Colorblind gaming or: Table Tennis is impossibly hard! — A color blind video gamer explains why Rockstar’s Table Tennis may be the most difficult game ever.
-
Seeing Through the Eyes of The Color Blind Shopper — “Many consumers throughout the United States have impaired or limited information processing capabilities as part of congenital or illness-related disabilities, yet their specific problems and needs are often not formally considered by firms, by researchers, or by students preparing to enter the business world. I learned this quite by accident in my own Consumer Analysis class when I gave a routine assignment to my students.”
Здесь можно оставить свои комментарии. Выпуск подготовленплагином wordpress для subscribe.ru















No comments:
Post a Comment