CSS gradients are kind of fun. I know, they're a little clumsy at first, but I've found that with just a little practice, you can hand-author them without more than a brief refresher course on exactly how to structure the first part. At least for me, as long as I can get the setup right, the color stops are a breeze.
As I've said in previous posts, gradients are images, just like a PNG or SVG or whatever. That's why you can write them directly into background properties and have them display. The thing is, though, that you can use them anywhere a property accepts an image value. Like, say, list-item-image and list-item.

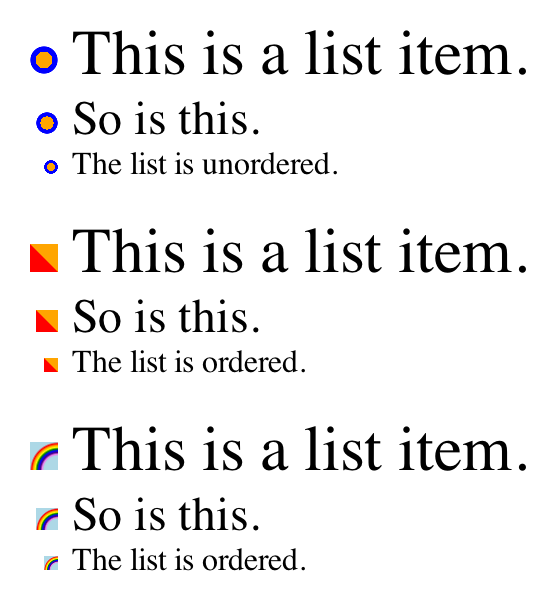
Yes, that's right: you can define gradient list bullets. A test page I set up last week (and the screenshot shown nearby) demonstrates a few different possibilities, but there are so many more.
There are two major limitations I can see: one, you can't layer multiple gradients together, the way you can with backgrounds. You get one gradient image, and that's it. Two, this isn't supported in Firefox, not even the nightly builds. Every other desktop browser appears to support this, usually at least a couple of versions back, and a fair number of mobile browsers as well. A bug has been filed by Boris—thanks, Boris!—so hopefully this limitation will fall away soon.
Fortunately, this is a textbook case of progressive enhancement. You set the basic bullet style, then define something snazzier for browsers that can handle it (which is, again, most of them). If your design somehow critically depends on the appearance of the list bullets, then you'll need to use another approach. Also, rethink your design.
A third limitation, one not nearly so momentous, is that the list bullets are kind of small as compared to the list items' font size in most browsers, but a bit bigger in others (as Ana Tudor pointed out; thanks, Ana!). So if you're going to express yourself with list bullets, be bold and not too complex, and realize there will be some sizing differences across browsers.
A fourth limitation is performance. If you make your gradients too complex, especially if they're radial gradients, you may degrade the user experience, particularly on mobile. As always, use your new-found power responsibly. Thank you.
Здесь можно оставить свои комментарии. Выпуск подготовленплагином wordpress для subscribe.ru
No comments:
Post a Comment