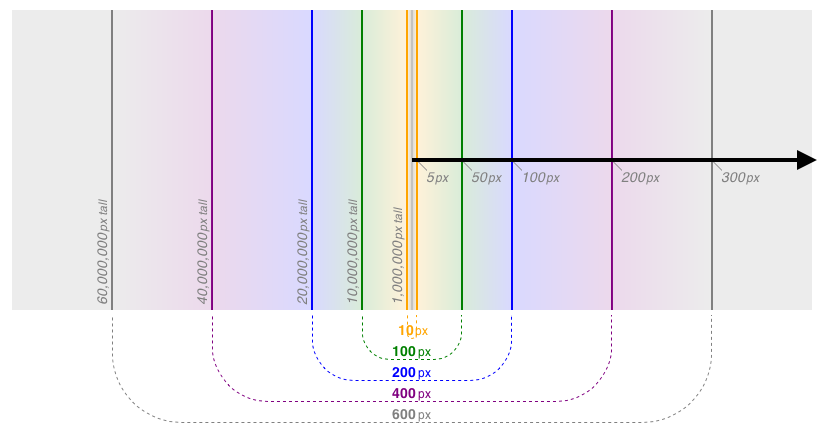
Just for fun, and maybe for a little bit of edification, I present to you one of the figures from the chapter on color, backgrounds, and gradients I've just finished writing for CSS: The Definitive Guide, 4th Edition.

This figure is (at the moment) captioned "Very, very tall ellipses"; it's a diagram of what happens if you create a radial gradient with no horizontal sizing. (Whether you also have vertical sizing is actually irrelevant.) The ellipses all get so incredibly tall that you only see the sides at their most vertical, which results in the appearance of a mirrored horizontal linear gradient. This is of course explained in more detail in the chapter, and builds on a whole lot of previous text.
I had a much simpler version of this figure before, and shared it with Sara Soueidan, who had some very smart feedback that helped me get to what you see above. The figure was finished not too long before i posted it; once it was done, I realized really liked the look, so decided on the spur of the moment to post it. Thus the late-Friday timestamp on the post.
While the figure is a PNG, it's actually a screenshot of an HTML+CSS file displayed in a browser—Safari, in this particular case, though most are done in Firefox. All of the figures in the book will be created using HTML+CSS whenever possible. Doing so lets me make sure I understand what I'm illustrating, and also allows me to change the look and arrangement of figures without too much difficulty.
So that's fun with edge cases for this Friday. If people like it, or more likely I just feel like doing it, I'll post more in the future.
Здесь можно оставить свои комментарии. Выпуск подготовленплагином wordpress для subscribe.ru
No comments:
Post a Comment